Backendless? How is that possible?
Yes, we will not use any backend service, even a serverless function. We will access Redis from the client side directly. This is possible with the read only REST API provided by Upstash.Requirements
- The page will display a notification if the user has not already seen the notification before.
- The page will only show the latest notification.
Project Setup
I will create a React application but you can use any other web framework. It will simply call the Redis REST API and show the message as a notification. Create the app:Read-Only Token switch.

Implementation
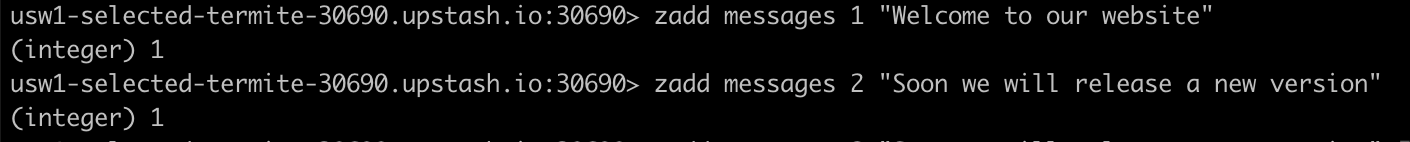
The logic is simple. We will keep the notifications in a Redis Sorted Set. We will keep a version (integer) in the local storage. We will use the versions as scores in the sorted set. Each notification message will have a version (score) and the higher score means the newer message. At each page load, we will query the Redis sorted set to load the messages which have higher scores than the locally stored version. After loading a notification message I will set my local version equal to the latest notification’s version. This will prevent showing the same notification to the same users more than once. Here the implementation:How to Add New Notification Messages
You can simply add new messages to the Redis sorted set with a highest score so it will be displayed to the user with page loads. For our application the name of the sorted set ismessages.
 You can also remove a message using the ZREM
command.
You can also remove a message using the ZREM
command.

